レンタルサーバ上で運営中のWordPressをローカル環境にコピー

どーも!カゴブロ(@kagoblo)です。
前回はMAMPにWordpressをインストールしました。
今回はレンタルサーバ上で運営中のWordpressをローカル環境にコピーしてみたいと思います。
レンタルサーバ上のWordpressテーマをローカルで編集するのが目標ですからね。
今回は少しつまずきポイントが多いかもしれないですが、1つずつこなしていけばできますのでお付き合いお願いします。
今回も使用マシンはこちら MacBook Pro (Retina, Mid 2012) / OS X El Capitan 10.11.2 / CPU Intel Core i7 2.3 GHz / メモリ 16 GB 1600 MHz DDR3 / SSD 256GB
使用しているレンタルサーバはwpXクラウドです。
まず必要なもの。FTPソフトとテキストエディタ。
今回はFileZillaとCotEditorを使用しました。
FTPソフト:FileZilla.
テキストエディタ:CotEditor.
どちらも定番ソフトです。
もちろん上記ソフト以外でもできますので、使い慣れたものがある方はそちらを使用してください。
これらは使える前提で進みます。もし使い方がわからないという方が居ればコメントください。そのときは別記事を書きます。
なお連載記事ですので、前回までの設定を引き継いでおります。
Apacheポート:8888
Nginxポート:7888
MySQLポート:8889
Wordpressのインストールディレクトリは /htdocs/wordpress
という構成になっております。
レンタルサーバ側でやること
レンタルサーバからファイルをダウンロード
まずはレンタルサーバからWordpressの中身をまるっとダウンロードしてきます。
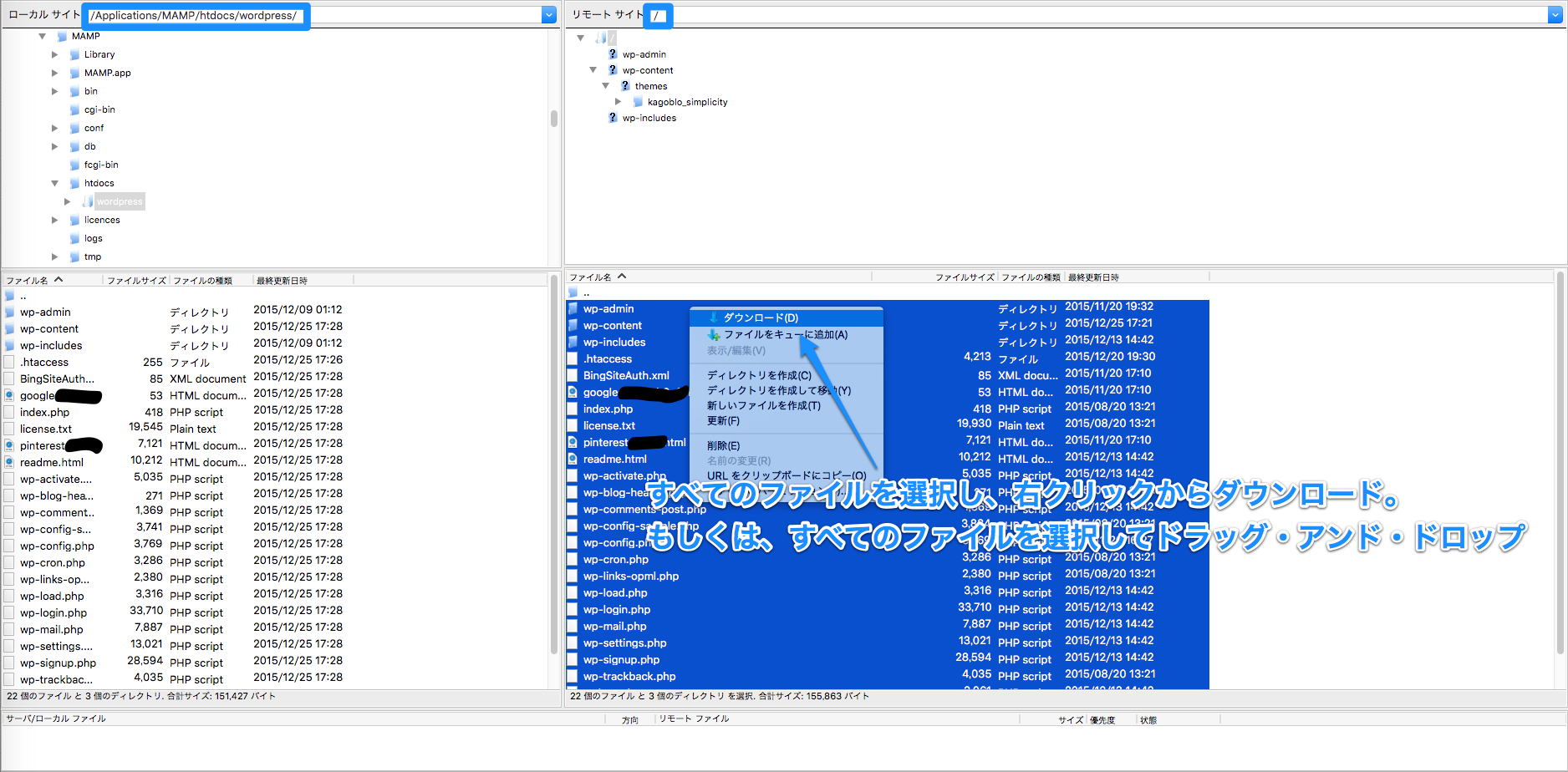
レンタルサーバ上のルート以下のすべてをMac上のhtdocs/wordpressにダウンロードしてください。
htdocs以下のwordpressのディレクトリは以下の場所です。
このときダウンロードできてないファイルがあるとWordpressが表示されなかったり、表示が崩れたりしますので確実にすべてのファイルをダウンロードしてください。
私もうまくダウンロードできていなかったためかすべての手順をこなしたあと、 http://localhost:8888/wordpressにアクセスしても画面まっしろで何も表示されないくて焦りました。。。
ここでは、レンタルサーバからローカルファイルをダイレクトに上書きしています。もちろん別フォルダにダウンロードしてから、htdocs/wordpressにコピーしちゃってもかまいません。
レンタルサーバからSQLファイルをダウンロード
レンタルサーバの管理画面からSQLファイルをダウンロードします。
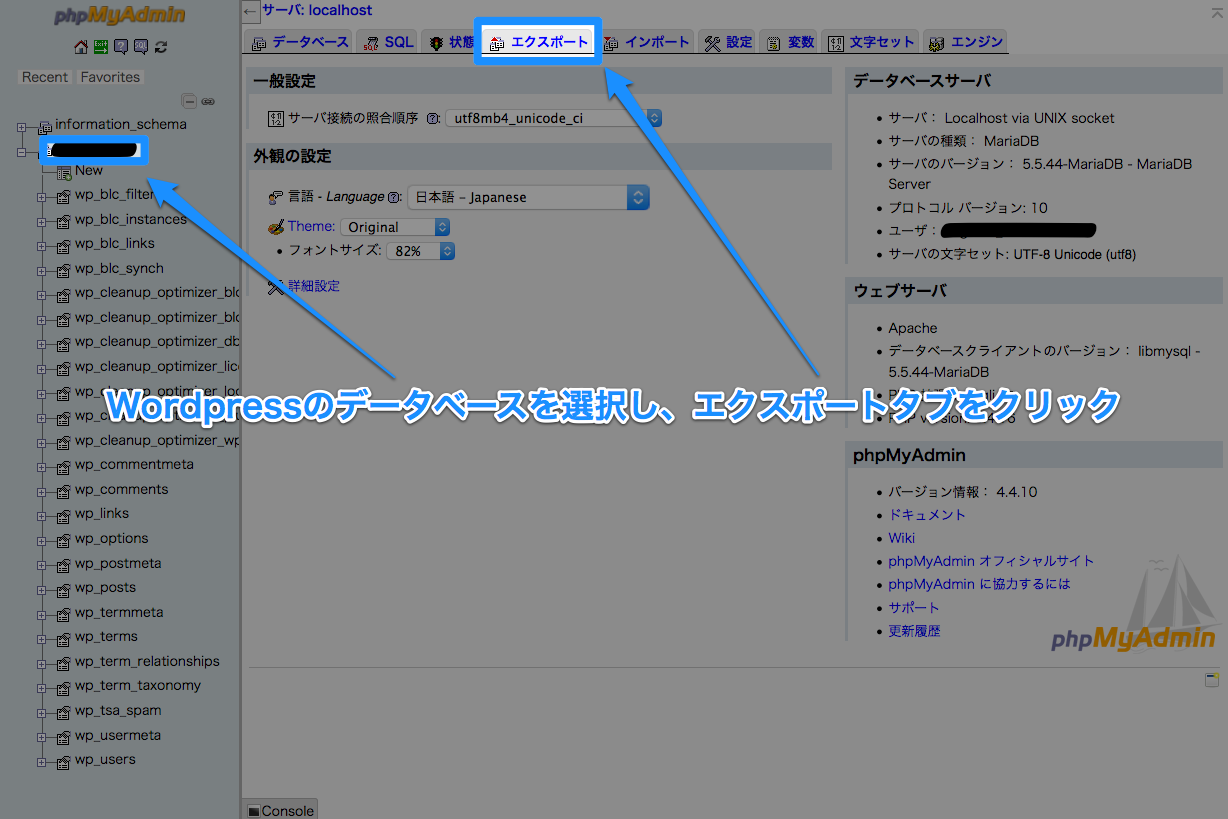
wpXサーバの場合は まずphpMyAdminの管理画面にログインします。
ログイン後エクスポートタブをクリック。
エクスポートのタブに移動したら設定を1箇所だけ変更してエクスポートを実行します。
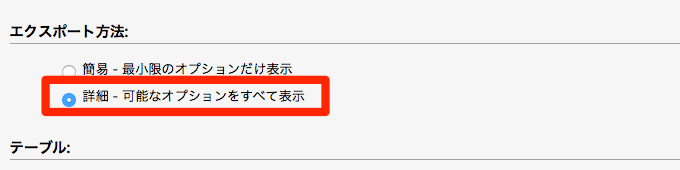
まずは、詳細 – 可能なオプションをすべて表示 を選択してオプションを開いてください。

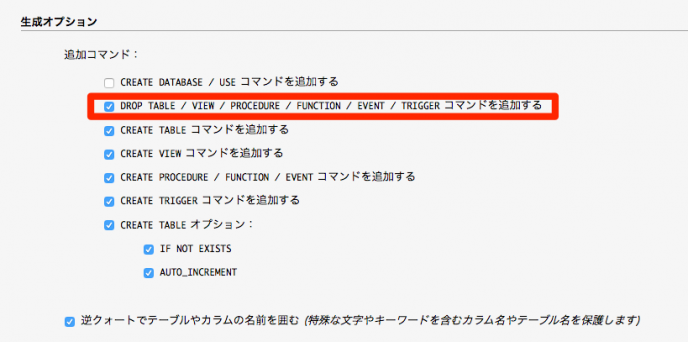
ページ真ん中ぐらいの生成オプション > 追加コマンド:の中の
にチェックを入れて、実行をクリック。

不要かと思いますが設定画面全体のキャプチャも載せときます。サイズでかいので見る場合はクリックして拡大してご確認ください。
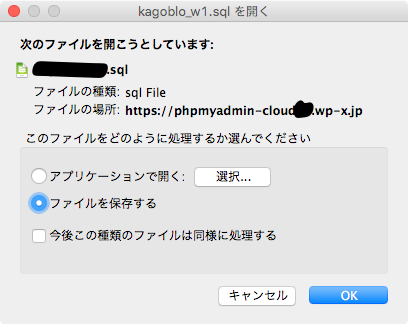
実行ボタンを押すとダイアログ画面が出ますので、OKを押して保存してください。

これでデータベースのSQLファイルがエクスポートできました。
ローカル側、Macでやること
ローカルサーバにSQLファイルをインポート
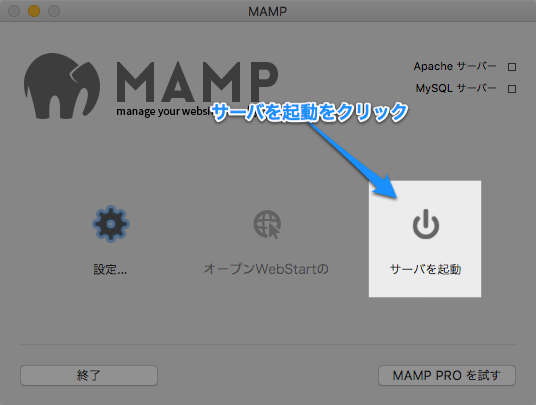
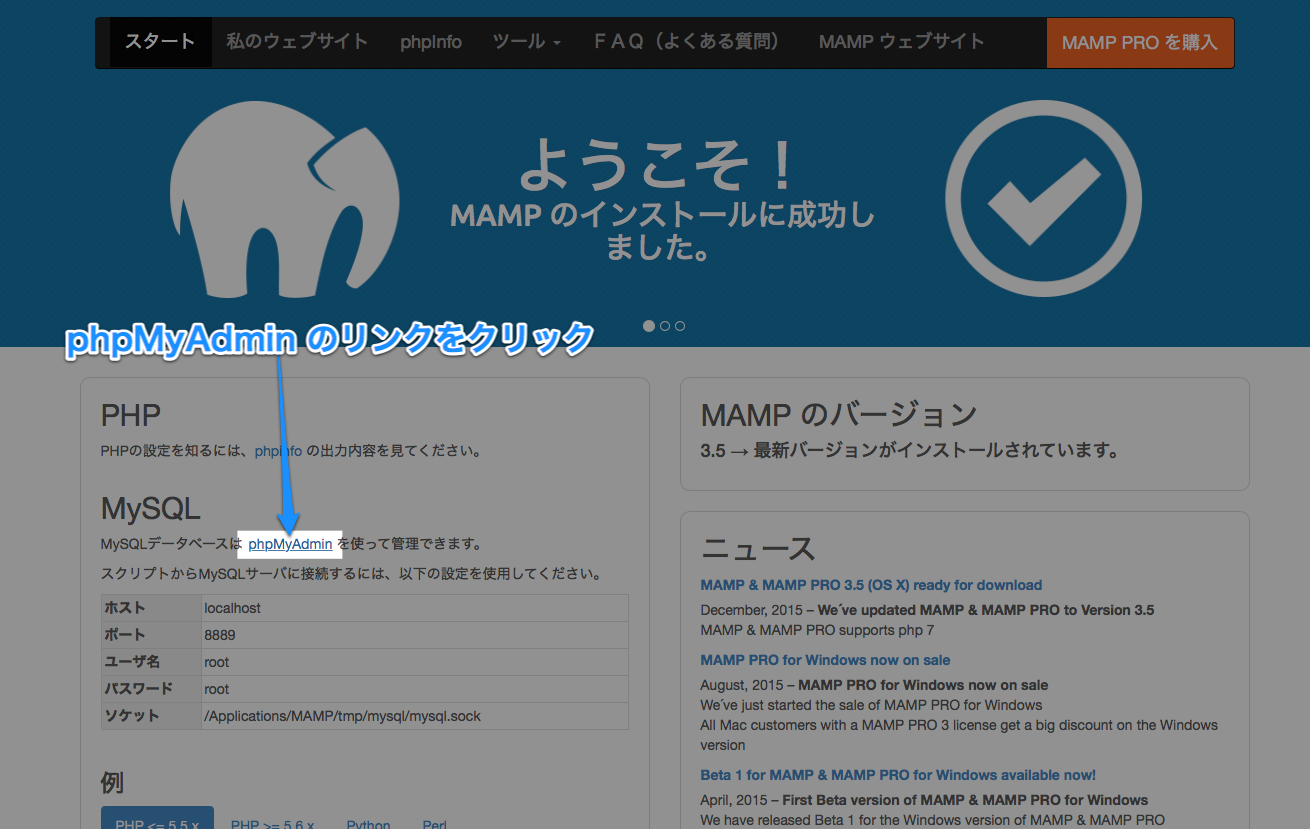
MAMPを開き、ブラウザ上のスタートページからphpMyAdminにアクセスします。
デフォルトのままMAMPをインストールしている方は以下リンクからでも。


データベース内のテーブルを削除
データベースの上書きを行うので、不要なデータベースのデーブルを先に削除しておきます。
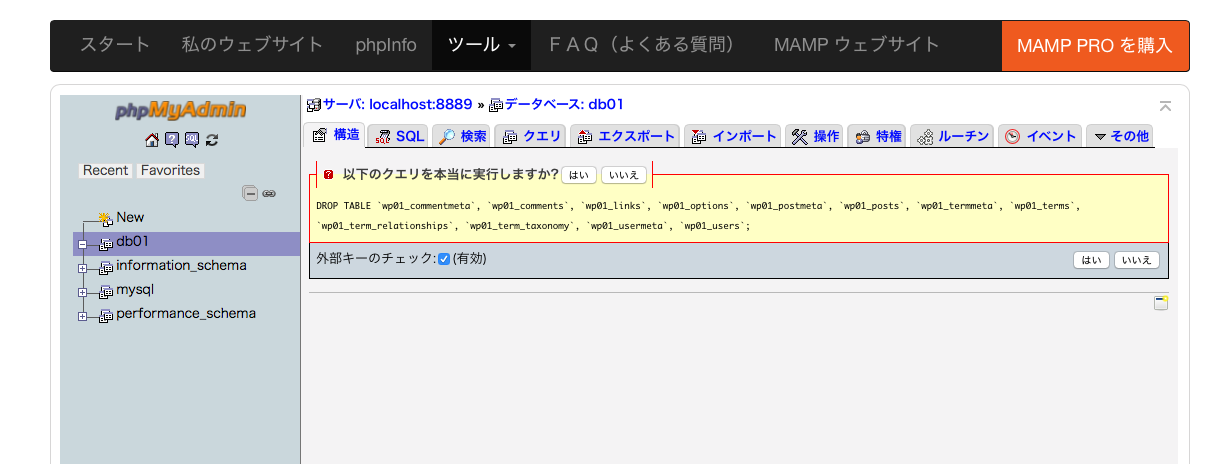
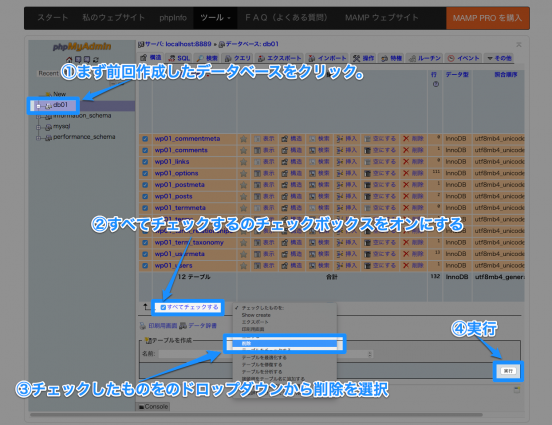
phpMyAdminにアクセスしたら、前回作成したデータベースをクリック(ここでは”db01″)。
するとテーブルの一覧の画面になります。まずは画面下側のすべてチェックするのチェックボックスをオンにします。
続いて、その横のチェックしたものを:のドロップダウンリストから削除を選択します。そして実行をクリック。
確認の画面に切り替わるので、はいをクリックし削除を確定させます。

これでテーブルがまっさらになりました。
エクスポートしたSQLファイルをインポート
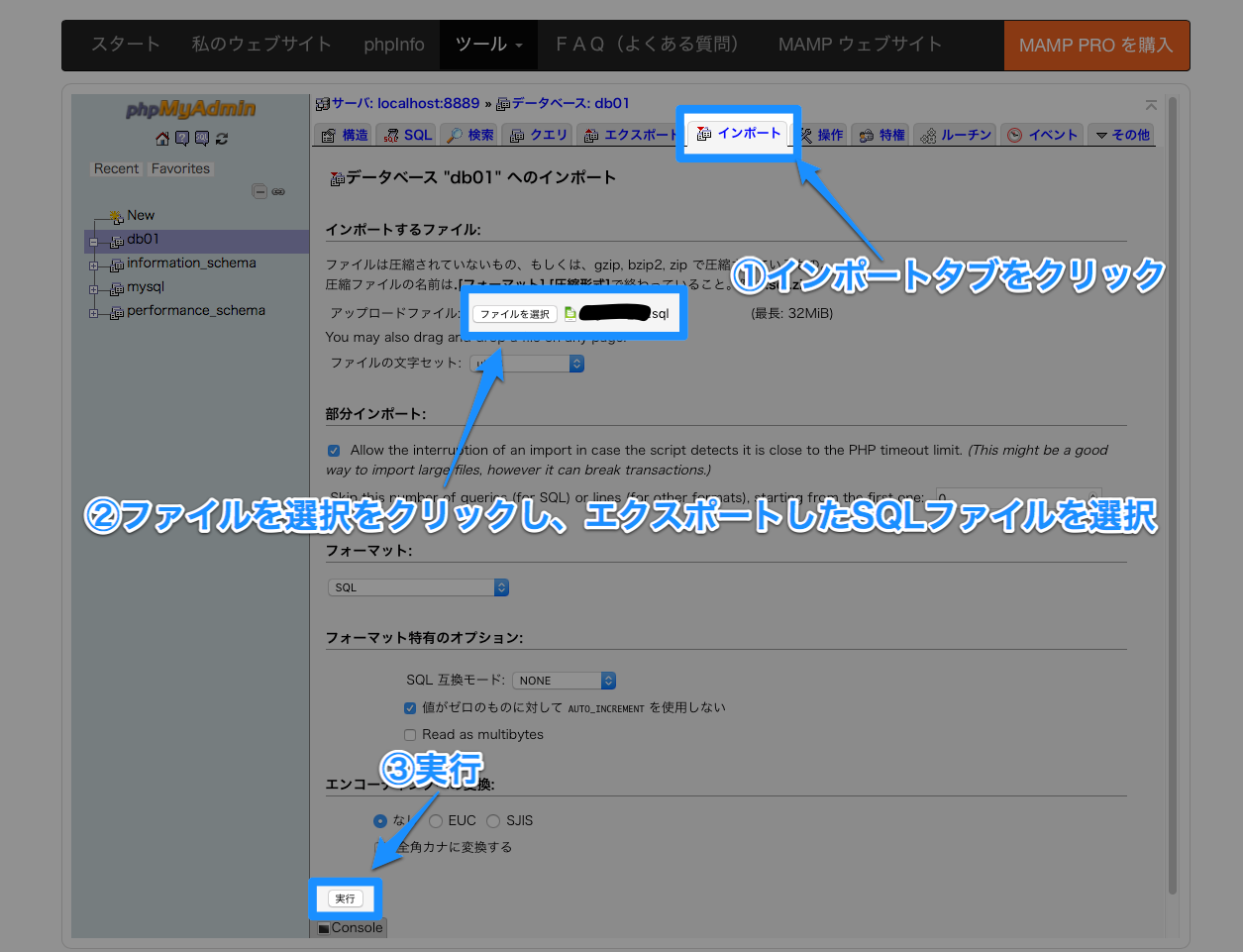
次にインポートタブをクリックます。
切り替わったインポート画面、上側のファイルを選択をクリック。ここでインポートするSQLファイルを選択します。
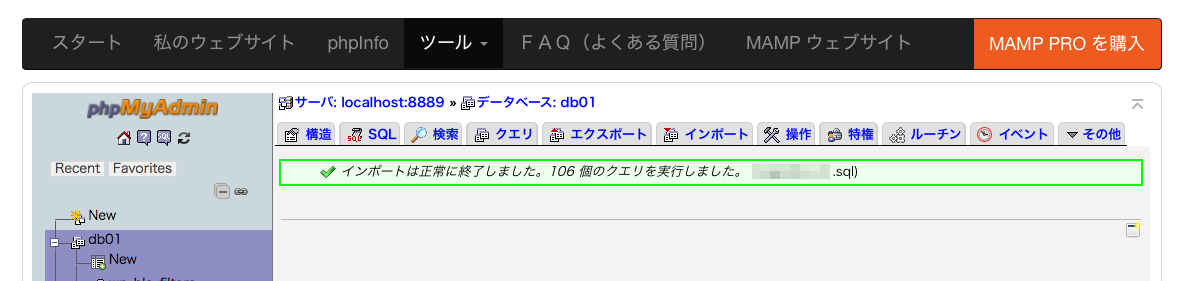
選択できたら実行ボタンをクリック。
以下の画像のような表示が出て、SQLのインポートは完了です。

wp-config.phpの編集
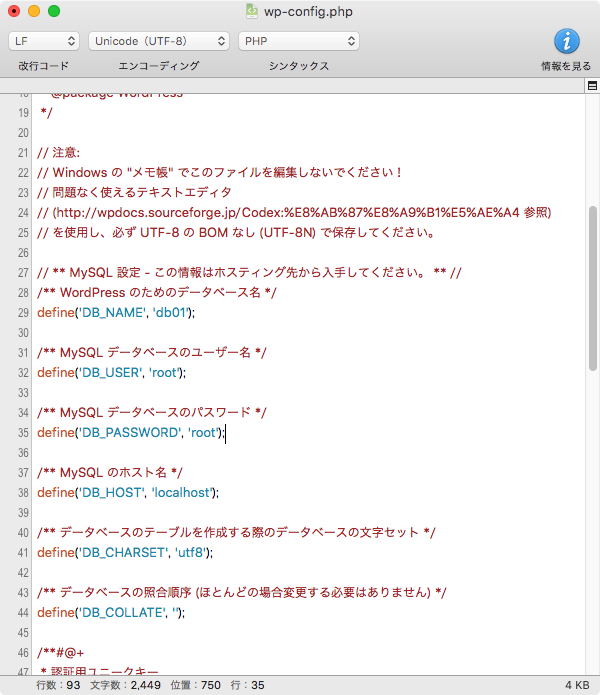
次にローカル側のwp-config.phpを編集します。ファイルの場所は以下です。
書き換えるのは29行目から35行目までの
変更前:
/** WordPress のためのデータベース名 */
define('DB_NAME', '○○○○');
/** MySQL データベースのユーザー名 */
define('DB_USER', '○○○○');
/** MySQL データベースのパスワード */
define('DB_PASSWORD', '○○○○');
変更後:
/** WordPress のためのデータベース名 */
define('DB_NAME', 'db01');
/** MySQL データベースのユーザー名 */
define('DB_USER', 'root');
/** MySQL データベースのパスワード */
define('DB_PASSWORD', 'root');
にそれぞれ変更。変更したらcommand ?+Sで上書き保存してください。

SQLテーブルのURL置換
SQLテーブル内のURLを置換します。
どういうことかというと、SQLには投稿の内容や記事のパーマリンクなどがデータとして格納されています。それをローカルのURLに置換しないとリンクをクリックしてもレンタルサーバ上の方にリンクがとんでしまうという感じです。
私も詳しくはわかってないですが、この作業をしないとトップページや管理画面のみローカルサーバ上のファイルを利用することになるということです。
では進めてまいりましょう。
Search-Replace-DB-masterをダウンロードして配置
テキストエディタで置換すると不具合がでることがあるそうなので、Search-Replace-DB-masterなるものを利用します。
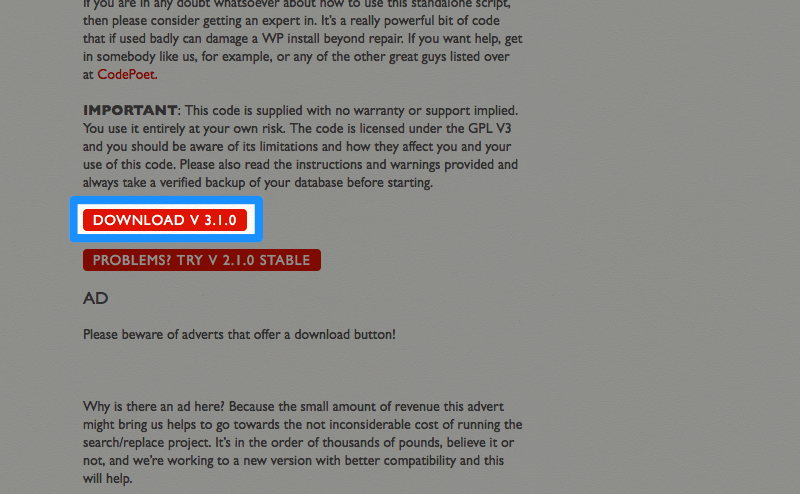
リンク先のページ真ん中ぐらいDownload v 3.1.0をクリックしてダウンロード。

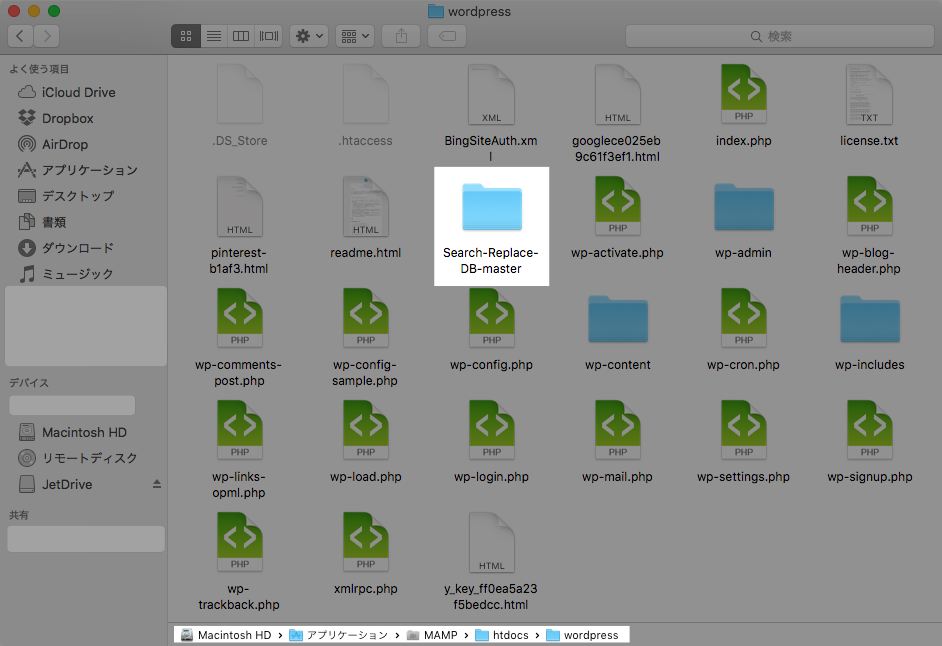
ダウンロードしてきたSearch-Replace-DB-master.zipを展開してできたSearch-Replace-DB-masterフォルダをhtdocs/wordpressに配置。

Search-Replace-DB-masterでURLの置換
まずhttp://localhost:8888/wordpress/Search-Replace-DB-master/にアクセス。
デフォルトのままMAMPをインストールしている方は以下リンクからでも。
するとSearch-Replace-DB-masterのトップ画面に移動します。
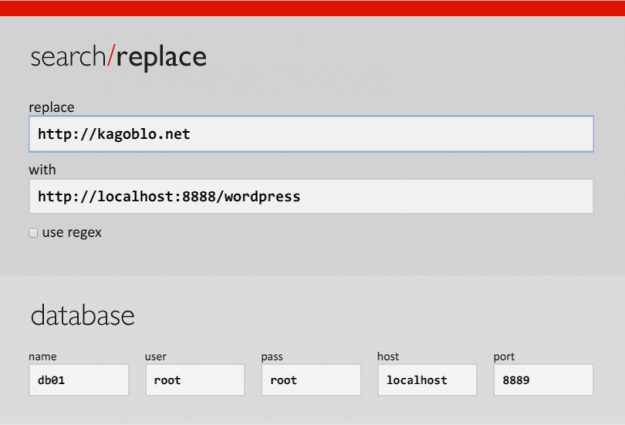
画面一番上search/replace内の、replaceのあとのボックスに置換前の文字列を入力。今回はレンタルサーバ側のURLを入力してください。
私の場合はhttp://kagoblo.net。
次にwithのあとのボックスに置換後の文字列を入力します。今回はデフォルトのままMAMPをインストールしてますので、http://localhost:8888/wordpressと入力してください。
databaseのところは、wp-config.phpを先に編集していれば、その値を拾ってきます。
最後のportの部分だけ、環境に合わせて8889にしておくとよいかもしれません。
気にしなくてもいいかもしれません。。ここはよくわかってないっす。すいません。。。
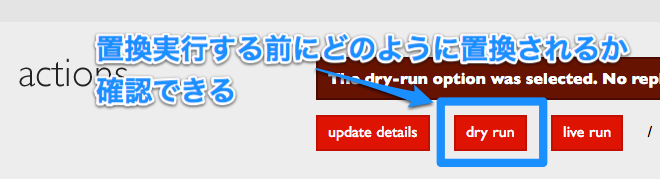
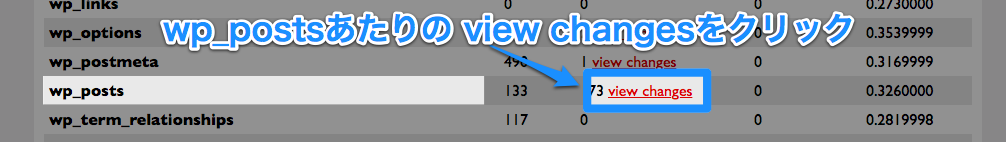
次にdry runをクリックして、置換実行前にどのように置換されるか確認できるので確認します。

dry run実行後、wp_postsあたりの行のview changesというリンクになってるところをクリック。

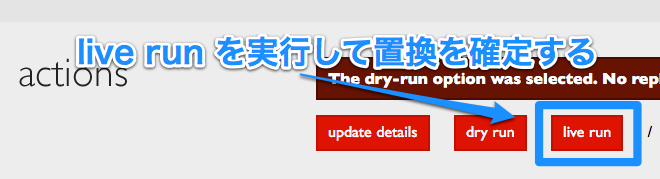
すると置換前後のプレビューが表示されます。置換結果に問題がなさそうであれば。live runを実行します。
live runを実行して置換を確定します。

.htaccessの書き換え
.htaccessをテキストエディタで開く
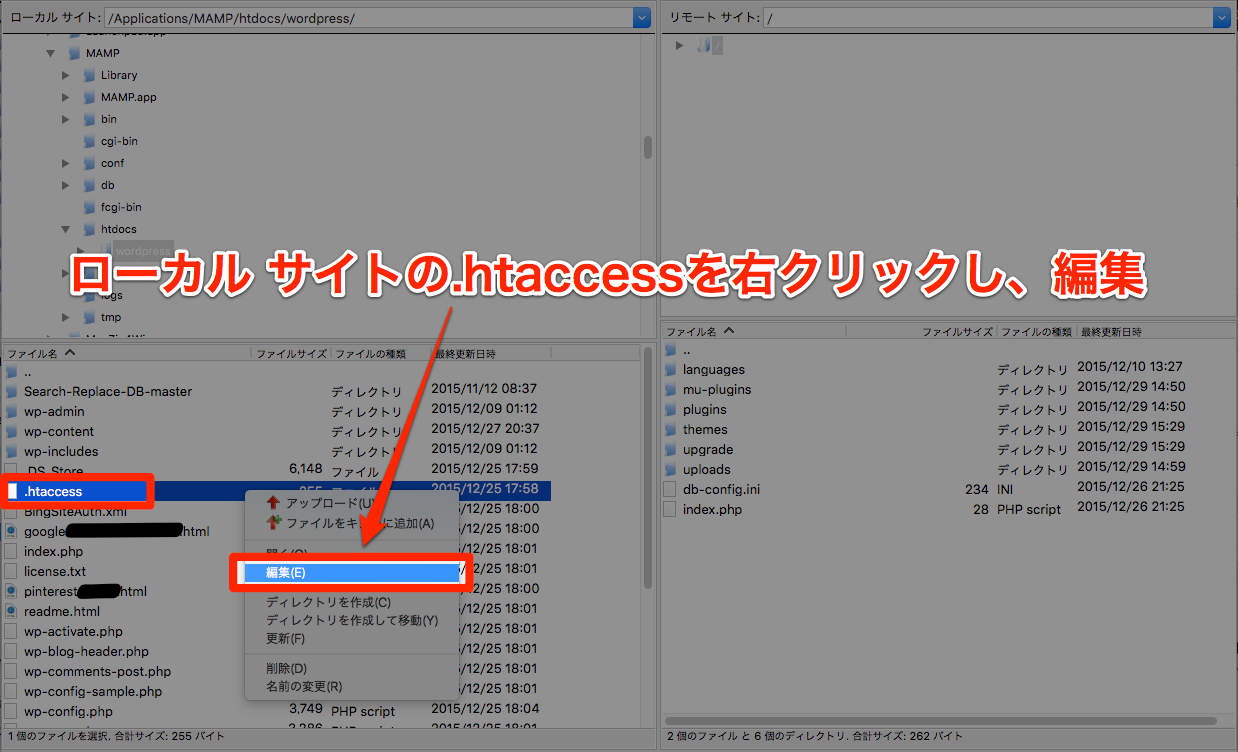
最後に.htaccessというファイルを書き換えます。
Macでは「.(ドット)」から始まるファイル名は見えないようになってますので、FileZillaから右クリックで編集を選択し、編集します。

Finder上で「.(ドット)」から始まるファイルを表示させたい
余談ですが、Finder上でも「.(ドット)」から始まるファイルを表示したい場合はターミナルから
「.(ドット)」からはじまるファイルを表示したいとき
defaults write com.apple.finder AppleShowAllFiles true killall Finder
「.(ドット)」から始まるファイルを非表示、元に戻す場合は
defaults write com.apple.finder AppleShowAllFiles false killall Finder
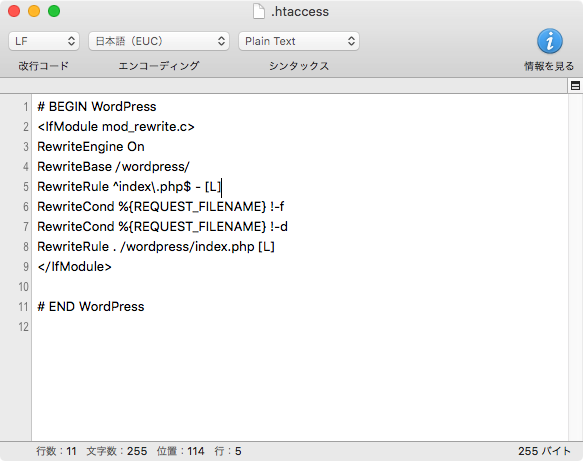
.htaccessを編集
.htaccessを編集します。私の環境では、# BEGIN WordPressと # END WordPress で囲まれたもの以外に
- ETags(Configure entity tags)
- Enable Keep-Alive
- MIME Type
- プロクシキャッシュ
- ブラウザキャッシュ
- Gzip圧縮
- mod_pagespeed
の設定が記述されていましたが、# END WordPress以下はすべて削除しました。
そしてRewriteBase /をRewriteBase /wordpress/にRewriteRule . /index.php [L]をRewriteRule . /wordpress/index.php [L]に書き換えます。

終わり
はい!!!! これで全部終了です。
最後にブラウザでhttp://localhost:8888/wordpress/にアクセスし、すべてのリンクがhttp://localhost:8888/wordpress/
から始まるリンクになっているか、表示が崩れていないかを確認します。
記事書くのに3日もかかってしましました。。。わかりにくいところがあればコメントください。
どなたかのお役に立てば幸いです。ではまた















ディスカッション
コメント一覧
まだ、コメントがありません