ブログの記事タイトルとURLをコピーするボタン。エラーメッセージも表示

どーも!カゴブロ(@kagoblo)です。
前から気になっていた、「ブログの記事タイトルとURLをコピーするボタン」を設置することにしました。
カゴブロではWordPressを使ってますので、WordPressへの設置方法です。
この2点を実現しようと思ったら知識不足によりかなり手間取ってしまいました。
- テキストウィジェットとして配置できること
- コピーできなかった場合にはエラーメッセージを表示すること
ウィジェットエリアでもPHPを使えるようにするプラグインは使用してません。
もっとスマートに実現する方法や、ここの記述はこっちの方がいいよ!などありましたらコメントにてお教えください┏○ペコ
ブログの記事タイトルとURLをコピーするボタンを設置する
どのようなボタンか
このブログにも配置してあります。タイトル下のSNSボタンの下、アイキャッチ画像の上と、記事下のSNSボタンの上です。
ウェブ企画ラボさんの記事を見て、以前から気になっておりました。
こちらも参考にしました。
ウィジェットエリアに配置するために
子テーマの編集だけで済むカスタマイズであれば、子テーマ内で完結させるという運営方針の元、WordPressでの運用をしていますので、テーマのテンプレートファイルのPHPを編集して直接書き込むということは避けたかったのです。
ウィジェットエリアには、get_the_title()や、get_permalink()といったテンプレートタグは使えませんので、子テーマのfunctions.phpを編集して自作のショートコードを作成することにしました。
ショートコードとは?という方は、こちらを読むと基本的なことはわかると思います。
コピーできなかった場合にはエラーメッセージを表示
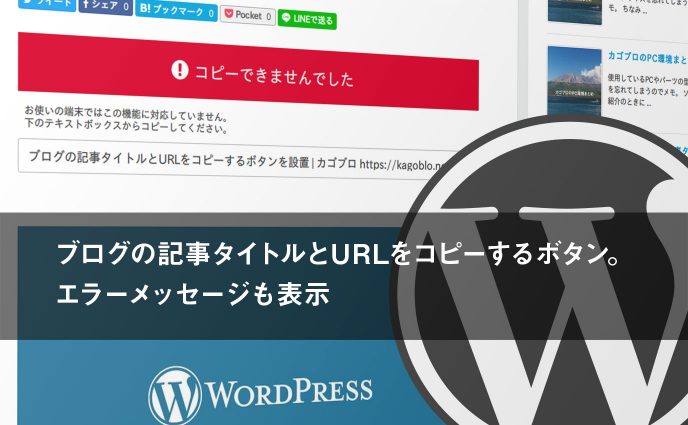
iOS10以上からしか使えないというのはちょっと問題あるのでiOS9以下や非対応のブラウザからボタンをタップ(クリック)した場合には、「コピーできませんでした。」というエラーメッセージを表示するようにしました。
また「お使いの端末ではこの機能に対応していません。 下のテキストボックスからコピーしてください。」という表示とともに、「タイトル URL」の入ったテキストボックスも表示されるようにしました。
このテキストボックスはコピーできたときにも表示するようにしてあります。
コピー成功時の表示例。
コピー失敗時の表示例。
jQueryの書き方は以下のサイトを参考にしました┏○ペコ
実際に貼り付けたコード
前置きはこれぐらいにして、実際に貼り付けたコードが以下のものです。
functions.phpを編集しますので、
ここから先は自己責任でお願いします。
画面が真っ白になっても自己解決できる方のみお試しください。
functions.php に追記したコード
作成したショートコード。functions.phpに以下の内容を追記。
//タイトルとURL取得のショートコード
function myshortcode_copy_btn() {
$title = wp_get_document_title();
$url = get_permalink();
return '
<div class="copy_main">
<div class="copy_btn" data-clipboard-text="'.$title.' '.$url.'">
<i class="fa"></i><span>この記事のURLとタイトルをコピー</span>
</div>
<div class="copy_text">
<div>お使いの端末ではこの機能に対応していません。<br />下のテキストボックスからコピーしてください。
</div>
<form><input type="text" id="copy_textbox" value="'.$title.' '.$url.'" /></form>
</div>
</div>
';
}
add_shortcode('copy_btn', 'myshortcode_copy_btn');
テーマ側でテキストウィジェットでのショートコード使用をサポートしていなければこちらも追記する必要があります。
Luxeritasでも必要でしたので、私も追記しました。
//テキストウィジェットでショートコード
add_filter('widget_text', 'do_shortcode' );
見やすくするためにスペースと改行を入れてます。貼り付けるときには削除してもOKです。
結局すべてのhtmlをショートコード内入れてしまいました。もっといい方法がある気がして仕方ない。
誰か教えてください┏○ペコ
フッターに貼り付けるスクリプト
</body>直前のフッターに貼り付けるスクリプトです。お使いの子テーマでadd-footer.php的なものやアクセス解析のコードを貼り付けるためのPHPファイルが用意されていなければ、親テーマを直接編集することになります。
カゴブロで使ってるテーマ 「Luxeritas」はもちろんadd-footer.phpが用意されています!流石ですね!!
以下の内容を追記。
<script src="https://cdn.jsdelivr.net/npm/clipboard@1/dist/clipboard.min.js"></script>
<script>
var clipboard = new Clipboard('.copy_btn');
clipboard.on('success', function(e) {
jQuery(".copy_btn").addClass('copied');
jQuery(".copy_btn span").text('コピーしました');
jQuery(".copy_text").slideDown('slow');
});
clipboard.on('error', function(e) {
jQuery(".copy_btn").addClass('copied not-copied');
jQuery(".copy_btn span").text('コピーできませんでした');
jQuery(".copy_text").slideDown('slow');
});
</script>
<script>
jQuery('#copy_textbox').on('click', function(e) {
e.target.setSelectionRange(0, e.target.value.length);
});
</script>
後半はスマホでタップしたときにテキストを全選択するためのスクリプトです。
こちらのコードも見よう見まねで書いてますので、こうした方がいいなどあれば教えてください┏○ペコ
追加したCSS
CSSはお好みで変えてもらえばいいと思いますが、私のものを参考に貼っておきます。
お使いのテーマによってはかなりズレるケースもあると思います。
/*タイトルとURLをコピーする*/
.copy_main {
margin: 0 0 2.4em;
}
.copy_btn {
padding: 20px 0;
border-top: 1px solid #bbb;
border-bottom: 1px solid #bbb;
color: #333;
text-align: center;
font-size: 22px;
line-height: 1em;
cursor: pointer;
}
@media (max-width:575px) {
.copy_btn span {
font-size: 16px;
}
.copy_btn.copied span {
font-size: 18px;
}
}
.copy_btn i:before {
display: inline-block;
margin-right: 8px;
content: '\f0c5';
font-size: 28px;
}
.copy_btn:hover {
opacity: .7;
}
.copy_btn.copied {
border-top: 1px solid transparent;
border-bottom: 1px solid transparent;
background: #0095d9;
color: #fff;
pointer-events: none;
}
.copy_btn.copied {
cursor: auto
}
.copy_btn.copied i:before {
content: '\f00c';
}
.copy_btn.not-copied {
background: #d90028;
}
.copy_btn.not-copied i:before {
content: '\f06a';
}
.copy_text {
display: none;
overflow: hidden;
}
.copy_text div {
margin: 15px 8px 0;
font-size: 13px;
line-height: 1.2em;
}
.copied+.copy_text div {
display: none;
}
.not-copied+.copy_text div {
display: block;
}
#copy_textbox {
margin-top: 10px;
width: 100%;
border: 1px solid #bbb;
border-radius: 3px;
font-size: 16px;
}
以上です。調べるのに2日以上かかってしましました。。PHPやJavaの知識が欲しいっすなぁ(´・ω・`)
どなたかのお役に立てば幸いです。






![[jQuery] "URLとタイトルをコピー" ボタンを実装する | metrograph.jp](https://kagoblo.net/wp-content/uploads/luxe-blogcard/5/5d536d034b8052ed7fed6be3d10a9640.jpg)












ディスカッション
コメント一覧
初めまして!
コピーコードを探してたどり着きました。
一番詳しく書かれていて、設定までなんとかこじつけたのですが、
コピーしましたと出ていて、実際コピーもされてますが
下に
お使いの端末ではこの機能に対応していません。
下のテキストボックスからコピーしてください
の文字が出てしまいます。
最初はコピーできましたのみだったのですが、
時間が経つといきなり出てくるようになりました。
対処法がありましたら教えて下さいませ。
また、実際のページへの表示はfunctions.phpに書いてあるものをそのまま書けば良いのでしょうか?
表示方法がなかったので合わせてご教授願えますと幸いです。
よろしくお願い致します。
匿名さま>
お使いの環境がわからないので、はっきりとはわかりませんが。
『お使いの端末ではこの機能に対応していません。』の文言はCSSで消していますので、
実際には『コピーしました』、『コピーできませんでした』どちらのときもhtmlとしては出力されています。
現時点の情報で思いつくのはCSSの追記漏れぐらいですので、以下の該当する部分が存在するか確認してみてください。
——–
.copy_text {
display: none;
overflow: hidden;
}
.copied+.copy_text div {
display: none;
}
.not-copied+.copy_text div {
display: block;
}
——–
実際のページへの表示の件は、functions.phpの部分ではなくショートコードを記述します。
ショートコードに関しては本文中にもある通り、リンク先の「WordPressのショートコードを自作してみる | webOpixel」を見たり、『wordpress ショートコード 使い方』などで検索していただけるとよろしいかと思います。
自分の場合は、ウィジェットエリアに表示したかったので、テキストウィジェットに
[copy_btn]
と記述して表示させております。
お返事ありがとうございます!
すぐお返事いただけて嬉しいです!
ショートコードを入れるんだったのですね(><
記載があったのに気づかずにすみません・・。
ショートコードに変えた所、上手く表示されるようになりましたヽ(*´∀`)ノ
本当にありがとうございました!!
匿名さま>
解決されたようで、何よりです(*´ω`*)