メディアライブラリが表示されない!functions.phpの修正

どーも!カゴブロ(@kagoblo)です。
ブログ更新のため、メディアを追加しようと思ったらメディアライブラリが表示されませんでした。。。
WordPressの投稿画面でメディアを追加ボタンを押してもメディア挿入の画面がポップアップせずに表示崩れしてしまった場合の修正方法です。
表示が崩れるとはどういう状態か
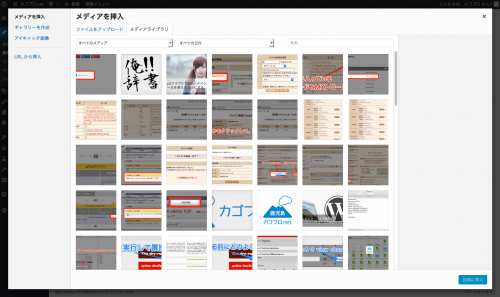
本来表示されるはずの、こういうメディアを挿入のポップアップ画面が出てこない…

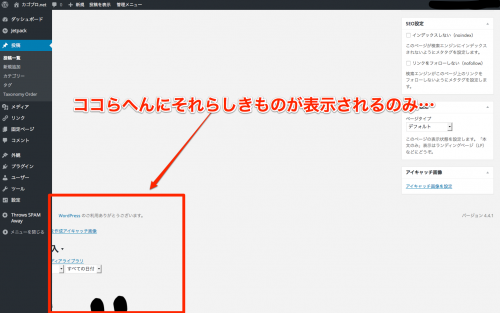
今回遭遇した件の場合では、左下に微妙に表示されるのみ…

同じような症状なら、解決できるかもしれません。
問題を切り分ける
1.まずは画像関連のプラグインを停止してみる
私の場合は以下の4つぐらいでした。Jetpackは多機能なため念のため停止。
- Default Thumbnail Plus
- EWWW Image Optimizer
- Force Regenerate Thumbnails
- Jetpack by WordPress.com
上記のプラグインをすべて停止してみるものの、今回は解決せず。。。
2.テーマを変えて確認してみる
私はSimplicityの子テーマを編集して使用してるので、親テーマを適用してテスト。
ちゃんと表示されました!!
今回は親テーマに切り替えたときには問題なくメディアの追加ができます。
というわけで子テーマ側の問題であるということが判明。
3.functions.phpに記述ミスがないか確認
テーマを変えたときに問題が再現しない場合は、functions.phpに問題がある場合がほとんどのようです。
以前使っていた関数や、add_filterの消し忘れ。追加したものの記述し忘れを確認しましょう。
その他には
- //, /* */などコメントまわりの記述がおかしくないか
- {}(カッコ)がちゃんと閉じられているか
- ;(セミコロン)のつけ忘れがないか
- 不要なスペースなどがないか
- スペルミスがないか
を確認しましょう。
私はこれらは問題なさそうでした。。。
4.functions.php関数を一つずつチェック
ここまできたら、追加した関数を一つずつチェックするしかありません。
まずはfunctions.phpのバックアップを取りましょう。
そして一度まっさらな初期状態に戻し、関数を一つ追加しては確認、一つ追加しては確認をくりかえし、メディアライブラリが表示されなくなる記述を探していきます。
ありました!!!
メディアライブラリの表示がくずれた原因
メディアライブラリの表示を崩す記述
原因はfunctions.phpに以下の記述があったためでした。
この記述はPage Speed Insightsで修正が必要: > 次のCSS 配信を最適化してください:で出ていたために追加したものでした。
ここを参考にしました。
よくわからないのに適当な追記をしてはダメですね。。。反省です_| ̄|○
上記記述を削除してfunctions.phpをアップロードしたのちに確認したら、
メディアを追加
ボタンを押すと無事にメディアライブラリの画面が表示されました。
直らない場合
全く別の理由かもしれません。参考ページのリンクを貼っておきますのでそちらも参考にされてみてください。
さまざまな原因が考えられると思いますが、上記手順でどなたかの解決の手助けになれば幸いです。












ディスカッション
コメント一覧
まだ、コメントがありません