LuxeritasでiPhoneのフォームにフォーカスしたときズームしないようにする方法

どーも!カゴブロ(@kagoblo)です。
カゴブロでは、WordPressテーマ Luxeritas を利用しています。
昨日、Luxeritas 2.2.0へのアップデートが公開され、
検索ウィジェットで iPhone の独自装飾が完全にクリアできていなかったので CSS 修正
引用:機能追加と仕様変更 Luxeritas 2.2.0 | Thought is free
という項目がありました。
LuxeritasではiPhoneからアクセスしたときに入力フォームにフォーカスするとズームしてしまっていました。
具体的には、サイドバーウィジェットでの検索フォーム、コメント欄での名前・メールアドレス・ウェブサイトの入力フォーム、トラックバックURLのフォームです。
検索周りつながりということでフォーカスしたときに画面がズーム(拡大)されてしまうのを修正する方法を共有しておきます。
Luxeritasの子テーマのCSSに追記
CSSを編集するだけで解決しますので簡単です。
追記するCSS
iPhoneではinputフォームのフォントサイズが16px未満だと、フォーカスしたときにズームされる仕様です。なのでinputフォームのフォントサイズに16pxを指定してやります。もちろん17pxでも、18pxでも、それ以上でもかまわないです。
参考▼
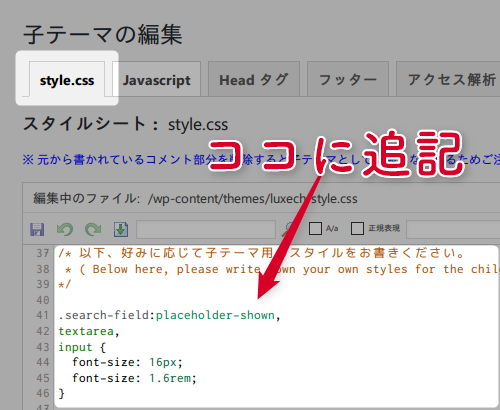
以下を追記。
.search-field:placeholder-shown,
textarea,
input {
font-size: 16px;
font-size: 1.6rem;
}
もっと簡単な記述や、抜けがありましたらコメントよりお教えください┏○ペコ
子テーマのCSSの編集
CSSの編集の仕方がわからない方は、この記事を見てない気もしますが。
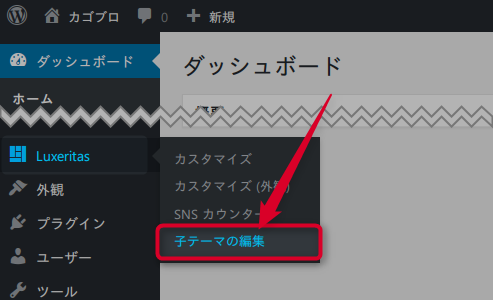
管理画面のLuxeritas > 子テーマの編集 > style.css から編集すると、FTPとか使わなくていいので手順は一番少ないです。
どなたかの参考になれば幸いです┏○ペコ














ディスカッション
コメント一覧
まだ、コメントがありません